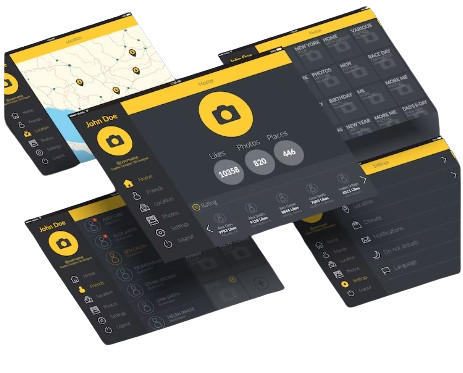
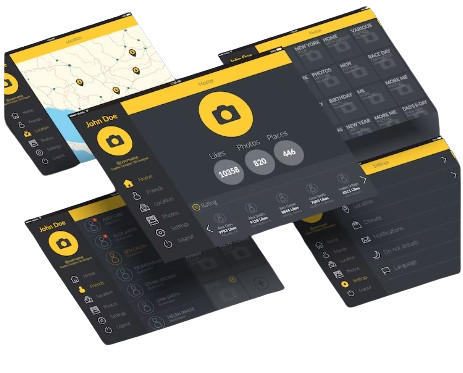
Dark mode design offers a sleek and stylish alternative to traditional light mode interfaces, providing benefits such as reduced eye strain and improved battery life. By implementing dark mode effectively, web designers can create visually stunning and user-friendly websites that cater to modern user preferences.
In recent years, dark-mode design has become increasingly popular among users and designers alike. With its sleek and stylish appearance, the dark mode offers a unique visual experience while providing various benefits such as reduced eye strain and improved battery life for OLED displays. In this blog post, we’ll delve into the world of this kind of design, exploring its advantages, implementation techniques, and best practices for creating stunning websites.
Embracing the Dark Side: The Rise of Dark Mode Design
This kind of design has gained traction across various digital platforms, including websites, mobile apps, and operating systems. Its popularity can be attributed to several factors, including:
- Reduced Eye Strain: Dark mode reduces the amount of blue light emitted by screens, making it easier on the eyes, especially in low-light environments.

Dark Mode Design - Improved Battery Life: For devices with OLED displays, dark mode can significantly extend battery life by reducing power consumption.
- Enhanced Aesthetics: Dark backgrounds provide a sleek and modern look, allowing content and visuals to appear more prominently.
Implementing Dark Mode Design
- CSS Variables and Media Queries
Utilize CSS variables and media queries to dynamically adjust the color scheme based on the user’s preference or environmental conditions.
- Theme Switchers
Implement theme switchers that allow users to toggle between light and dark modes, providing flexibility and customization options.
- Contrast and Accessibility
Ensure sufficient contrast between text and background colors to maintain readability, and consider accessibility guidelines when designing dark mode interfaces.
Best Practices for Dark Mode Websites
- Consistency: Maintain consistency in design elements and color schemes across your website’s light and dark mode versions.
- Testing: Thoroughly test dark mode designs across various devices and screen sizes to ensure optimal performance and visual appeal.
- User Feedback: Solicit feedback from users to gauge their preferences and improve the dark mode experience over time.
Conclusion
Dark mode design offers a sleek and stylish alternative to traditional light mode interfaces, providing benefits such as reduced eye strain and improved battery life. By implementing dark mode effectively, web designers can create visually stunning and user-friendly websites that cater to modern user preferences.
Elevate your website design with this unique mode capabilities. Contact us at Tanbits to learn how our web design and development services can help you create sleek and stylish websites that stand out in the digital landscape.
BACK